Un comparativo de CMS desarrollados en software libre. Los más exitosos están en PHP y últimamente en Python.
Drupal utiliza ySql y Postgres que capaz de manejar grandes volúmenes de datos con gran confianza.
Maneja ambientes de colaboración como: wikis, blogs, foros, intranet.
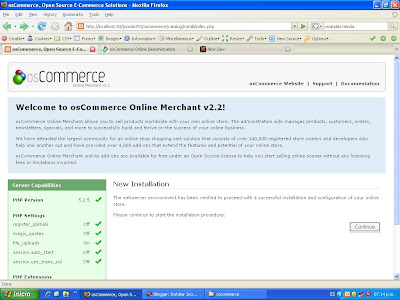
Para la instlación podemos seguir este tutorial:
- Descargarlo y descomprimirlo sobre htdocs (renbombrar la carpeta a drupal62, por ejemplo) y luego invocarlo desde la URL como: localhost/drupal62/ para seguir la instalación.
- Para Linux: otorgo permisos al directorio: chmod o+w sittes/
- Crear base de datos en Postgres o mySql: mysqladmin -u usuario -p create drupladb
- Bajar paquete de idioma y se descomprime (es-6.x-1.x-dev.tar.gz) dentro en: htdocs/drupal62 para instalar en español. Volvemos a la URL y escogemos el idioma de instalación.
- Crear base de datos
- Seguir los pasos de la instalación
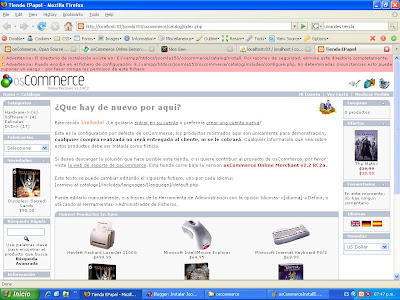
- Abrir el sitio

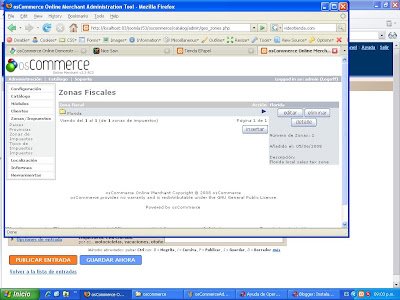
Entrar al administrador y parametrizar el sitio.

Construir el sitio: Site building:
- Ir a Block > add block
- Llenar contenidos y salvar bloque
- Ir a Módulos > Ej OpenId: usa para navegar entre sitios que lo permitan. Tiene encuestas y otros más
- Se pueden instalar temas de plantillas: descargando de internet, otros y otros sitios , o buscar: drupal themes > copiando la carpeta en /htdocs/drupal/themes > luego se elije y se pone como predeterminado